Add your xConnect facet to Experience Profile, the lazy way
When you start creating xConnect facets, one of the first things you want to do is show them. So you open Google and start your search. Oh joy, I found a 30 step process to do it in Speak. Some time (most times) you want to do it in less than 3 days :)

When you start creating xConnect facets, one of the first things you want to do is show them. So you open Google and start your search. Oh joy, I found a 30 step process to do it in Speak! Sometimes (most times) you want to do it in less than 3 days :)
A while ago, I came across a great Sitecore open source project called EP Express Tab. What is really great about this is that you can add a tab to Experience Profile in literally 10 minutes.

With a little work, you can easily make it display a xConnect facet for the current selected profile in EP. So let's get down to it.
Get the nuget for EP Express Tab here. https://www.nuget.org/packages/EPExpressTab/
Create a model to hold your facets and any other bits you need.
Then create a view model that extends the EpExpressViewModel class. This is the model we will send to our view. Note that this is where we specify where the cshtml view is for us to load into the EP tab.
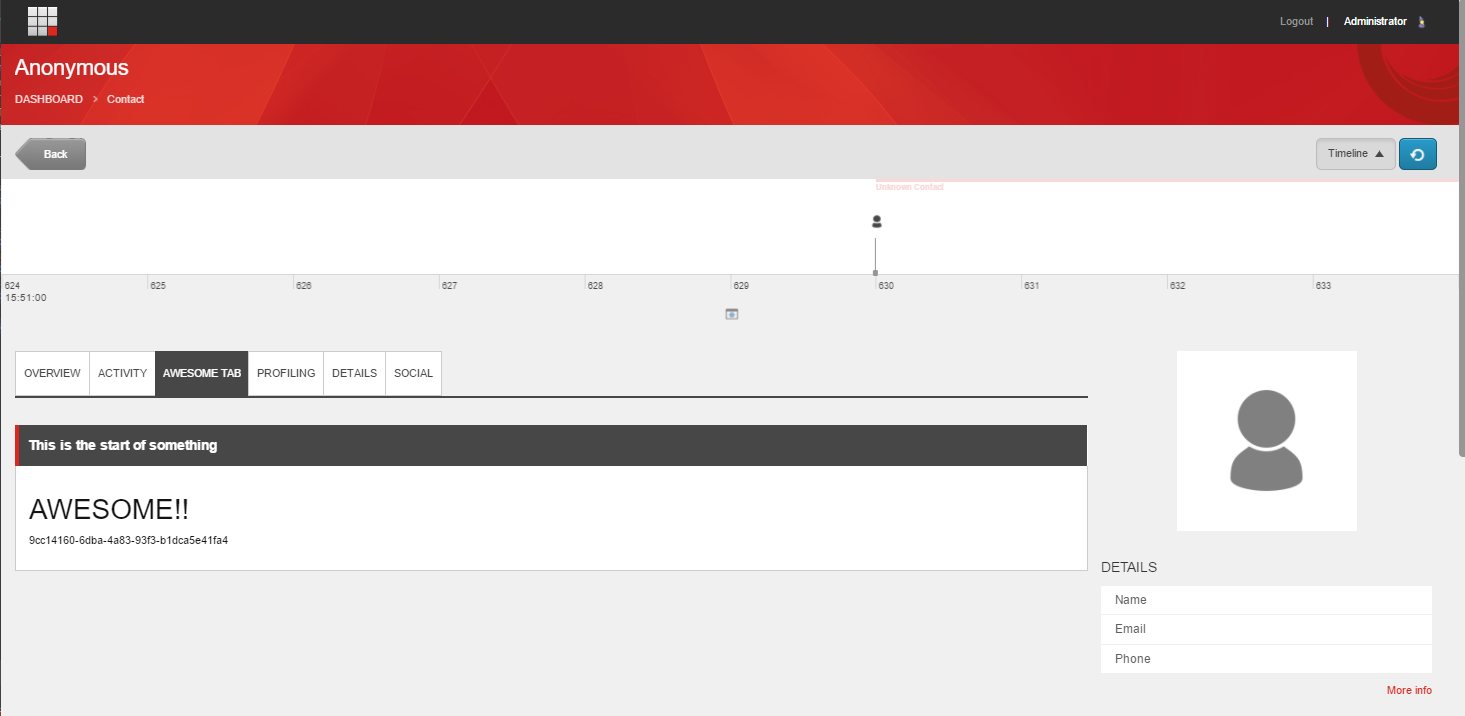
Finally we need our cshtml page to inject into our new EP tab. Because we loaded the facets in the view model, we can use them as normal classes in mvc. I used the Styling from Sitecore so it looks like I did it in Speak.
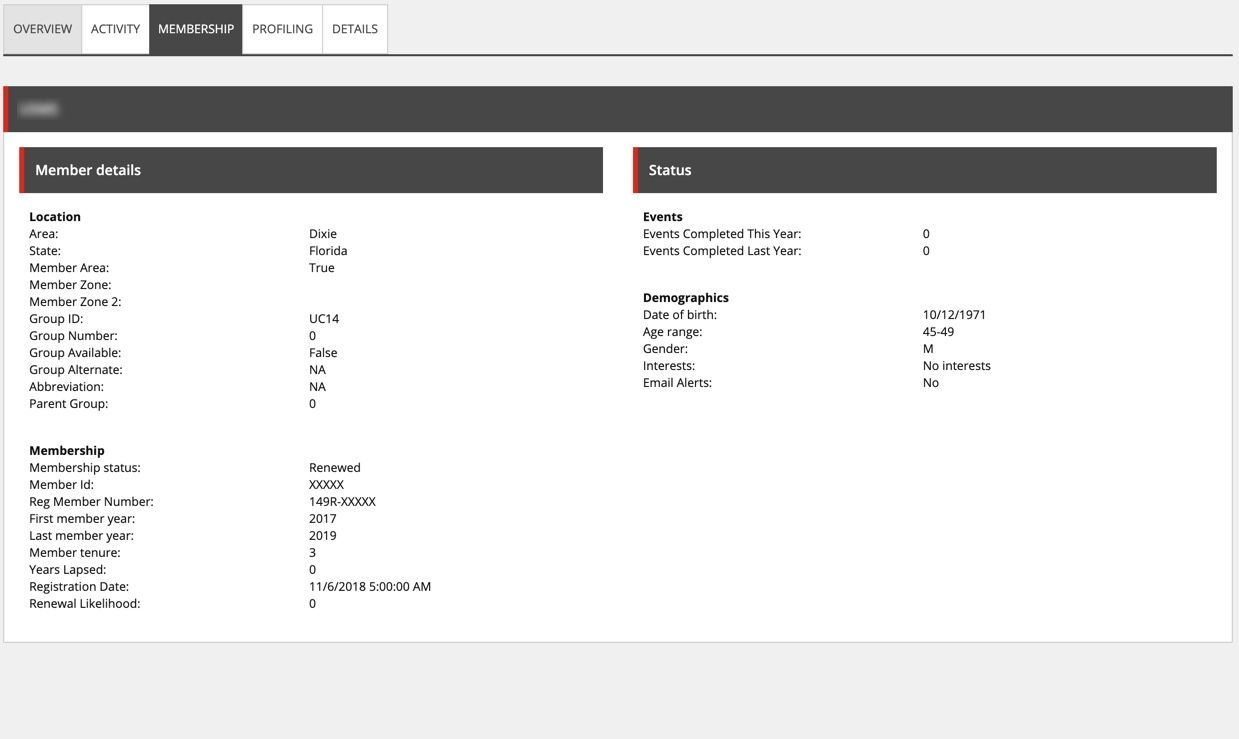
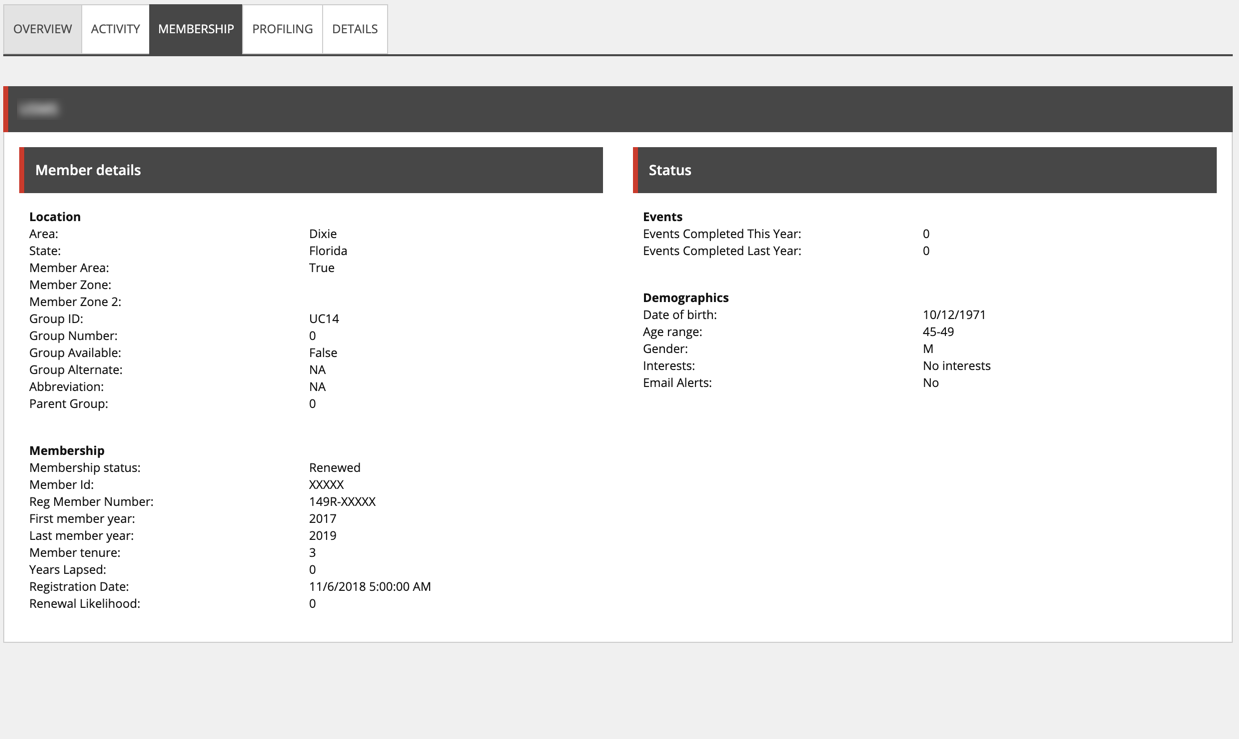
Annnnnd tada, in just that little time, you have a tab full of your xConnect facet info. It's really that easy.

So what is happening here? It is pretty simple. With the XP Express Tab config, it looks for any class that inherits the EpExpressViewModel class. Then it creates a new tab in EP. The tab name comes from the view model class you created earlier.
public override string TabLabel => "Membership";
The tab is created in the core database. In this case the path is:
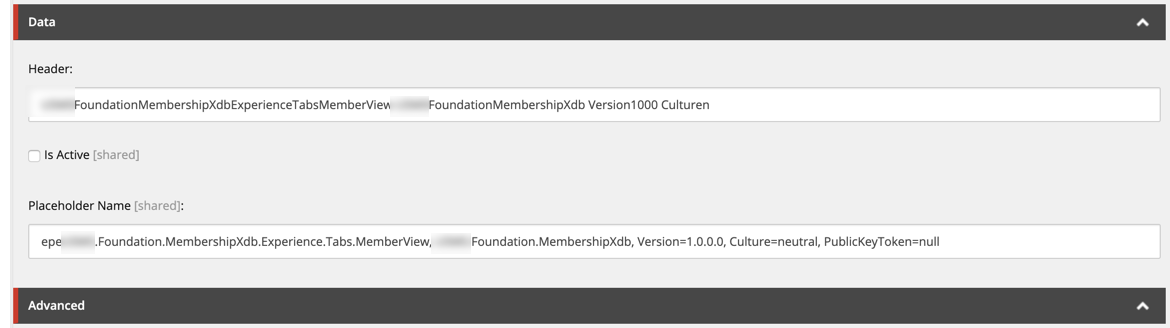
/sitecore/client/Applications/ExperienceProfile/Contact/PageSettings/Tabs/SitecoreFoundationMembershipXdbExperienceTabsMemberView SitecoreFoundationMembershipXdb Version1000 Culturen
It adds your custom class to the placeholder, I am thinking as a way to keep it unique.

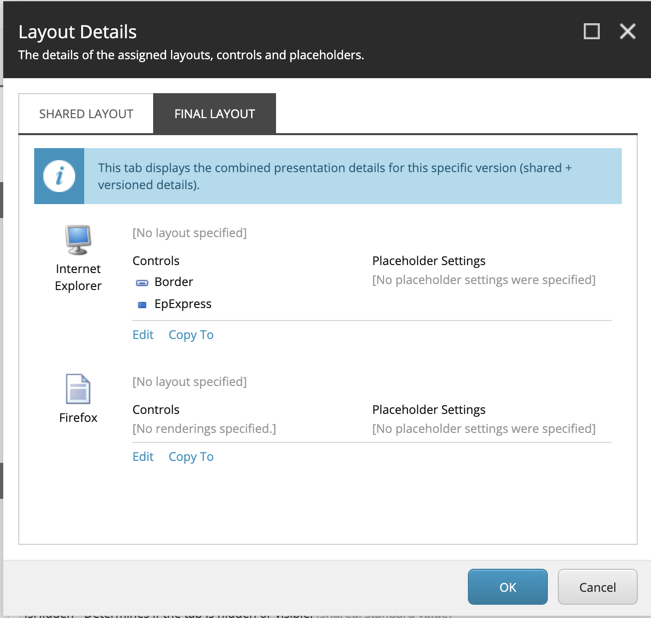
And it add the EPExpress Tab rendering to the presentation details.

For every tab you need in your solution, just create a new view model and view. And the great part is that just by deploying the code and the config, it auto generates the tab for you. Also if you don't like the order of your tabs, just rearrange the order in the core DB (/sitecore/client/Applications/ExperienceProfile/Contact/PageSettings/Tabs/).